Inhaltsverzeichnis
Unser Praxistipp: Wie man im Responsive Design mit dem Wortumbruch umgeht
Die deutsche Sprache kann so wunderbar lange Wörter erzeugen wie zum Beispiel Hausaufgabenbetreuung oder Worttrennungsproblem. Auf einer Webseite reicht je nach Bildschirmgröße manchmal der Platz für ein so langes Wort nicht aus, besonders in Spalten. Dann gibt es 2 Möglichkeiten:
- Der Text bricht aus dem Layout aus und läuft ohne Rücksicht auf irgendetwas nach rechts raus. Er liegt dann auf anderem Text oder Grafiken und ist in der Regel nicht lesbar. Das ist immer der schlechteste Fall, daher bauen wir so etwas nicht.
- Oder Ihre Webseite ist so programmiert, dass die überzähligen Zeichen in die nächste Zeile geschoben werden. Dabei wird aber nicht in Silben getrennt, sondern einfach die überzähligen Zeichen in die nächste Zeile geschrieben:

Man wünscht sich jetzt eine Silbentrennung wie in einem Textverarbeitungsprogramm. Leider funktionieren die automatischen Silbentrennungen in HTML für die deutsche Sprache nicht immer so wie gewünscht. Im Text kann man das einsetzen, aber für eine Überschrift oder einen Titel auf Ihrer Webseite wollen Sie sicher lieber gezielt bestimmen, wie das Wort umgebrochen wird. Schließlich ist in einer Überschrift das Wort Hausaufgabenbe-treuung oder noch schlechter Hausaufgabenbetreu-ung auch nicht gerade leicht zu erfassen.
Wortumbruch im Responsive Design
Responsive Design ist die eierlegende Wolllmilchsau, die Ihre Webseite auf allen Geräten gut aussehen lässt. Ob Handy oder Tablet, ob Notebook oder 32 Zoll Monitor: Das Design wird für die unterschiedlich großen Bildschirme und Browserfenster optimiert. Schließlich soll Ihre Webseite auf jedem Gerät gut lesbar sein. Die Inhalte wie Texte und Bilder werden dabei auf dem zur Verfügung stehenden Platz immer optimal angeordnet. Auf dem Handy stehen Absätze untereinander, auf einem Desktopcomputer können sie zum Beispiel in Spalten nebeneinander angezeigt werden. Die Schriftgrößen und Spaltenbreiten werden dabei fließend angepasst. Da Sie die Inhalte Ihrer Webseite mit WordPress selbst ändern können, kann ein Wort in einer Überschrift mal länger sein, als im ursprünglichen Design geplant war. Darum muss die Webseite so flexibel sein, auch in diesem Fall ein ordentliches Bild zu ergeben. Da hilft ein bedingter Trennstrich.
Worttrennung: Lange Wörter mit soft hyphen ­ sinnvoll umbrechen lassen
Damit lange Wörter wie Hausaufgabenbetreuung oder Worttrennungsproblem z.B. in Überschriften bei Platzmangel sinnvoll zerlegt werden, hilft manchmal eine griffige Schreibweise mit mehreren Wörtern wie z.B. Hausaufgaben-Betreuung. Wenn das nicht möglich ist, können als Trennzeichen soft hyphens manuell gesetzt werden, um solche kryptischen Umbrüche wie in der Abbildung zu verhindern. Dieses Trennzeichen ist nicht zu sehen, solange der Platz ausreicht. Dann steht da ohne Trennung Worttrennungsproblem. Erst wenn der Platz zu schmal wird, wird ein Bindestrich angezeigt und das Wort bricht an dieser Stelle um.
In HTML ist der bedingte Trennstrich ein ­ und wird von allen gängigen Browsern unterstützt.
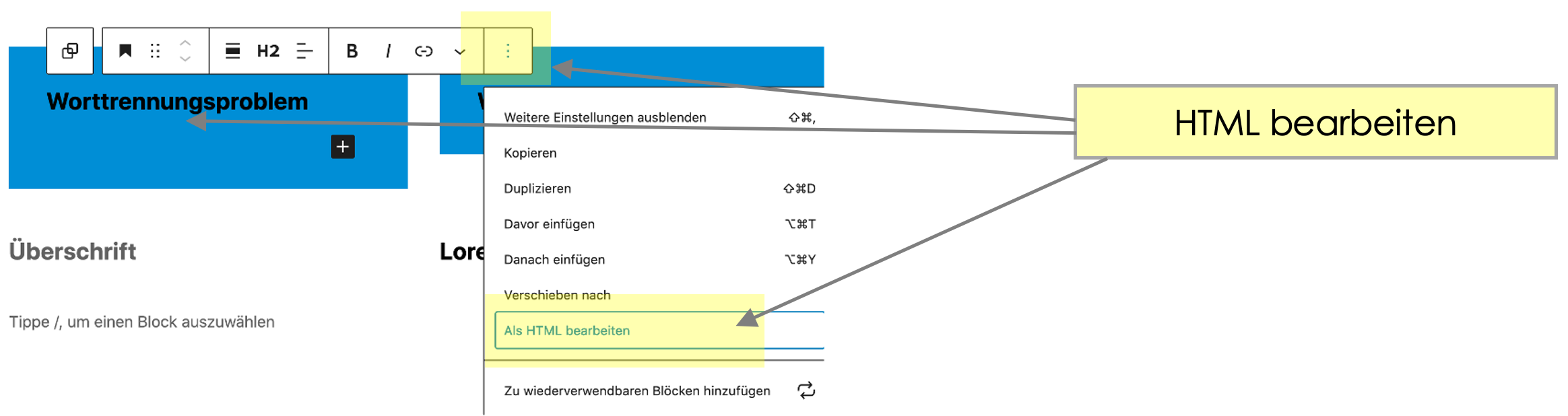
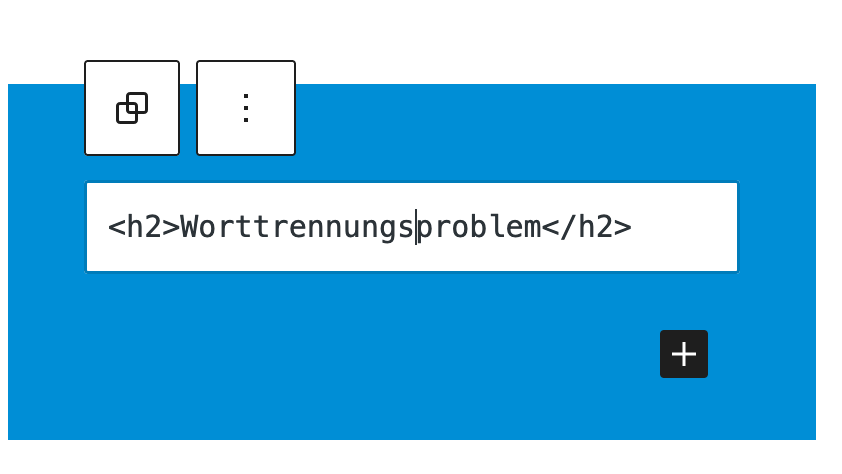
Um ein soft hyphen zu setzen, gehen Sie in den Block, der das lange Wort enthält. Klicken Sie in den Bearbeitungsoptionen auf die 3 Punkte und wählen HTML bearbeiten.

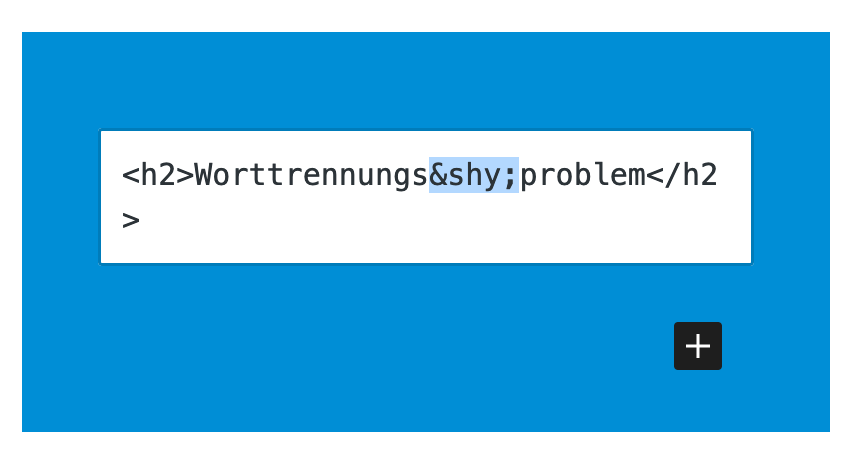
Setzen Sie den Cursor an die gewünschte, sinnvolle Umbruchsstelle und fügen dort ­ ein.


Nun bewegen Sie die Maus wieder über den Block, es erscheinen die 3 Punkte und Sie können zurück wechseln in den Modus Visuell bearbeiten.
Hinweis
Gehen Sie anschließend wieder in den HTML-Modus, können Sie das Zeichen leider im Moment nicht sehen (Stand 28.5.2021). Wenn der Platz nicht ausreicht, wird auch in dieser Ansicht der Bindestrich angezeigt. Ansonsten kann das Funktionieren des soft hyphens nur im Frontend durch Veränderung der Fenstergröße kontrolliert werden.
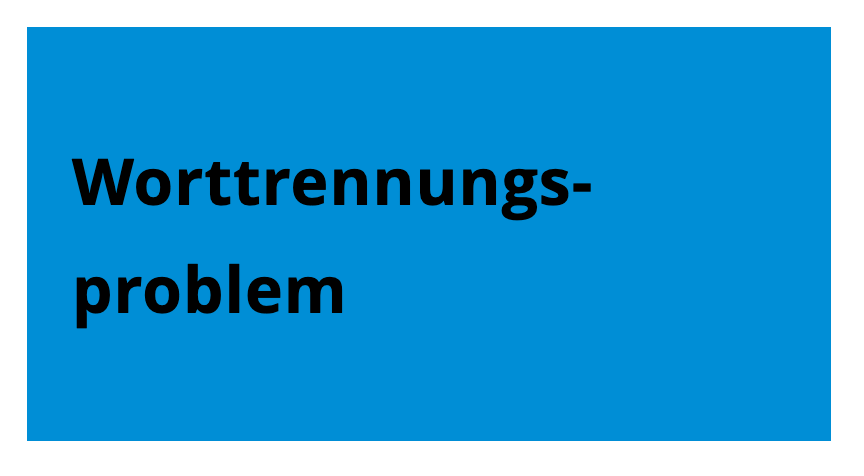
Nun wird auf der Webseite im Frontend das Wort an der gewünschten Stelle umgebrochen, wenn der Platz zu schmal wird.

Fazit
Um bei Überschriften lange Wörter sinnvoll und gut lesbar zu trennen, hilft das manuelle Setzen des HTML eigenen Zeichens für soft hyphen ­. Das Wort wird nur dann umgebrochen und der Bindestrich wird nur dann angezeigt, wenn der Platz für das lange Wort nicht ausreicht.
Das könnte Sie auch interessieren: Überschriften korrekt formatieren